Markdown syntax support
Flowershow was designed with Obsidian users in mind, and so, it aims to fully support Obsidian syntax, including CommonMark, GitHub Flavoured Markdown and Obsidian extensions, like Wiki links.
CommonMark
Here are some of the CommonMark syntax elements supported by Flowershow.
Thematic breaks
Thematic breaks made with three *, - or _ will be converted to HTML <hr />
Example:
---
---
---
Renders as:
Headings
Markdown headings will be converted to HTML <h1>-<h6> tags.
Example:
# Heading 1
...
###### Heading 6
Renders as: All the headings on this page 🙂.
Emphasis
I'm Bold! is done using **I'm Bold!**
I'm Bold! is done using __I'm Bold!__
I'm Italic! is done using *I'm Italic!*
I'm Italic! is done using _I'm Italic!_
Fenced code blocks with code highlighting
Code blocks created with backtics will be parsed as pre tags with support for code highlighting in respective languages and copy/paste button included on hover.
Javascript example:
const ExampleCode = () => {
return <div> .... </div>;
};
Python example:
class Example:
def code(self,test):
return 'Code highlighter'
Bash example:
git commit && git push
Blockquotes
Example:
> Roses are red, violets are blue.
Renders as:
Roses are red, violets are blue.
Lists
Example:
- one
- two
1. one
2. two
- one
- two
Renders as:
- one
- two
- one
- two
- one
- two
Inline code
Example:
Here is some code: `print("hello world!")`
Renders as:
Here is some code: print("hello world!")
Links
Example:
[Link to roadmap](/docs/roadmap)
Renders as:
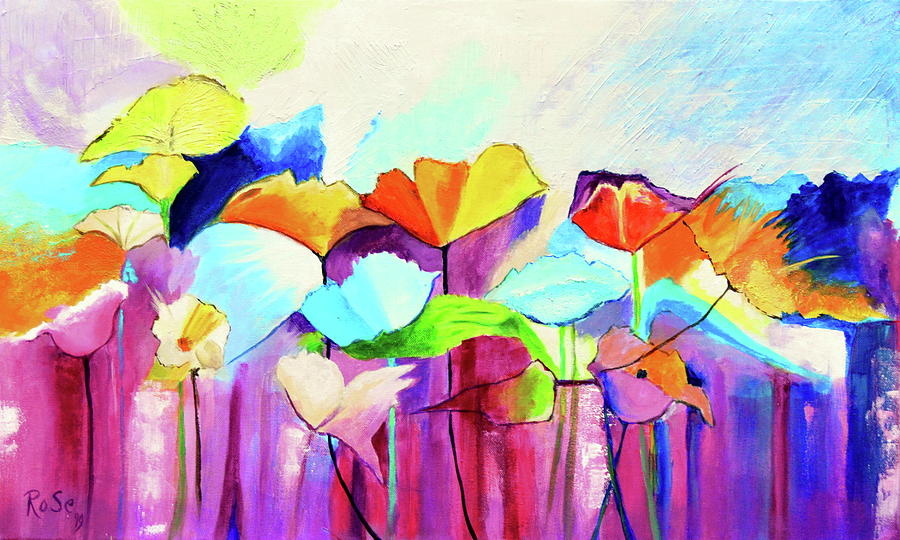
Images
Example:

Renders as:

Note🔍 To learn more about the Markdown syntax refer to the CommonMark specification.
GitHub Flavored Markdown (GFM) extensions
Tables
Example:
| Left | Center | Right |
| :--- | :----: | ----: |
| 1 | 2 | 3 |
Renders as:
| Left | Center | Right |
|---|---|---|
| 1 | 2 | 3 |
Task lists
Example:
- [x] one thing to do
- [ ] a second thing to do
- [ ] another thing to do!
Renders as:
- one thing to do
- a second thing to do
- another thing to do!
Strikethrough
I'm CrossedOut! is done using ~~I'm CrossedOut!~~
Autolinks
Example:
Check out Flowershow at https://flowershow.app!
Renders as:
Check out Flowershow at https://flowershow.app!
Note🔍 To learn more about the GitHub Flavored Markdown syntax refer to the GFM specification.
Other extensions
Obisidian internal links (Wiki links)
Wiki links are hyperlinks that give one-click access to other pages on the site. These are usually denoted with double square brackets [[some_page]] and Obsidian would generate the reference to that page automatically.
Flowershow will convert internal links to HTML a tags, with their href attributes pointing to the location referenced by original internal links.
Internal link types
- Link to a page, e.g.
[[/docs/blog]], which renders as /docs/blog - Link to a page with a custom name, e.g.
[[/docs/blog|Blog support]], which renders as Blog support - Link to a specific heading within a given page
[[/docs/blog#Blog author frontmatter fields]], which renders as /docs/blog#Blog author frontmatter fields - Link to a specific heading within a given page with a custom name, e.g.
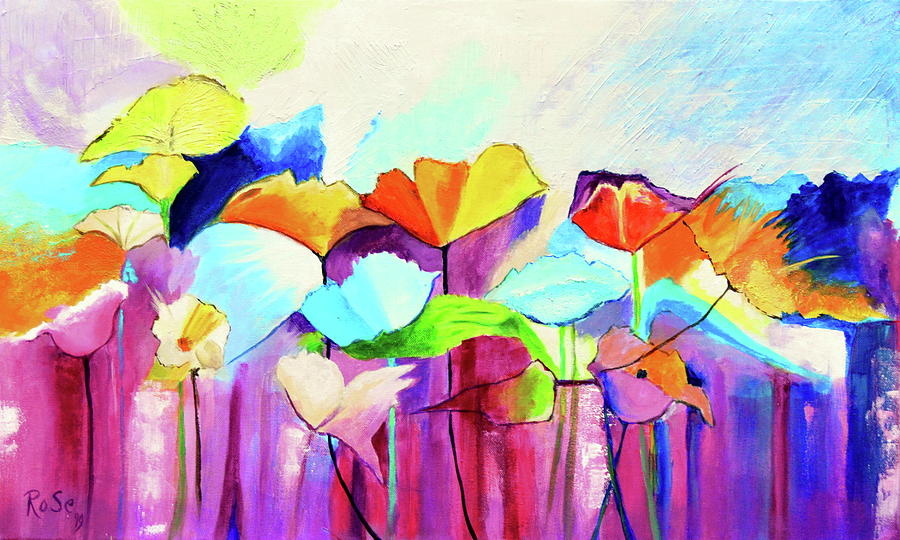
[[/docs/blog#Blog author frontmatter fields|Some alias]]which renders as Some alias - Link to an image file with supported image formats - png, jpg and jpeg, eg.
![[/assets/images/park.png]]which renders as:
- 🚧 Link to a specific block (paragraph) within a given page, e.g.
[[/docs/blog#f93ba0]]
NoteNote, that Flowershow will also handle Obsidian wiki links with "shortest path when possible" setting.
Footnotes
Example:
Roses are red... [^1]
[^1]: ...violets are blue.
Roses are red… 1
Math
Example:
$$\begin{vmatrix}a & b\\ c & d \end{vmatrix}=ad-bc$$
Renders as:
Dashes/Ellipse
Two '-' will convert to ndash. Three '-' will convert to mdash. Three '.' with or without spacing will convert to ellipse.
Example:
--ndash
---mdash
...ellipse
. . .another ellipse
Renders as:
–ndash
—mdash
…ellipse
…another ellipse
PDF embedding
Example:
![[sample.pdf]]
Renders as:
Callouts
Example:
> [!info] This is cool!
> Here's a callout block.
> It supports **markdown** and [[Internal link|wikilinks]].
Renders as:
This is cool!
Here's a callout block.
It supports markdown and wikilinks.
Supported Types:
Flowershow supports 13 different Obsidian callout types (with aliases) like note, abstract, todo, or tip. See this Obsidian docs page to learn more about different callout types.
- note
- tip (alias: hint, important)
- warning (alias: caution, attention)
- abstract (alias: summary, tldr)
- info
- todo
- success (alias: check, done)
- question (alias: help, faq)
- failure (alias: fail, missing)
- danger (alias: error)
- bug
- example
- quote (alias: cite)
🚧 Text highlighting
==I'm Highlighted!== is done using ==I'm Highlighted!==
🚧 Excalidraw sketches support
Displaying embedded Excalidraw sketches.
Example:
![[customizability-vs-upgradeability-efficient-frontier-2022-06-26]]
Renders as:
customizability-vs-upgradeability-efficient-frontier-2022-06-26
🚧 Comments
Example:
Here is some inline comments: %%You can't see this text%%
Here is a block comment:
%%
It can span
multiple lines
%%
Renders as:
Here is some inline comments: %%You can't see this text%%
Here is a block comment: %% It can span multiple lines %%
Footnotes
-
…violets are blue. ↩